BAB I
PENDAHULUAN
1.1. Latar Belakang
Website telah menjadi kebutuhan mendasar bagi korporat atau perusahaan maupun individu. Penciptaan suatu website seringkali terbentur pada masalah pemrograman web yang dirasa sulit dan rumit.
Pastilah kita pernah mengunjungi suatu situs yang sangat berkesan, misalnya dari sisi layout dan desainnya atau dari sisi interaktifnya, seperti bhinneka.com, amazon.com, ebay.com, dan lain-lain. Pastilah kita pernah mengisikan sesuatu pada sebuah situs baik itu sebuah buku tamu, polling, e-mail
dan lain-lain. Kemudian, kita juga dapat melihat pada halaman tersebut
seperti tanggal saat ini, jam, dan jumlah pengunjung yang telah melihat
situs tersebut.
Web dibuat dengan suatu bahasa pengkodean
HTML, namun web yang dihasilkan bersifat statis. Agar dapat interaktif
atau dinamis, maka seorang web development atau web programmer
membuat suatu pemrograman agar dapat interaksi antara pengunjung dan
situs tersebut. Contohnya pada saat kita masuk ke situs tertentu,
terdapat hit counter, jam, dan buku tamu, halaman polling, dan sebagainya. Salah satu bahasa yang dapat digunakan dalam pemrograman web dinamis adalah ASP (Active Server Pages).
1.2. Rumusan Masalah
Berdasarkan pada latar belakang masalah
yang telah dipaparkan pada bagian sebelumnya, penulis mengajukan
beberapa masalah sebagai berikut:
- Bagaimana gambaran umum mengenai website yang meliputi pengertian website, cara kerjanya, manfaat memiliki website?
- Bagaimana membuat website dengan bahasa ASP?
- Bagaimana Tips membuat website yang simpel?
1.3. Ruang Lingkup
Dalam makalah ini, penulis membatasi
masalah yang akan dibahas pada materi kuliah Pemrograman Terstruktur.
Pembahasan lebih dikhususkan pada masalah pemrograman web yaitu dengan
bahasa pemrograman ASP.
1.4. Maksud dan Tujuan
Maksud dan tujuan dari penyusunan tugas ini adalah :
- Mengembangkan kreativitas dan wawasan penulis.
- Memberikan uraian tentang pembuatan web dengan bahasa pemrograman ASP.
1.5. Metode Pengumpulan Data
Untuk memperoleh data yang diperlukan dalam penyusunan tugas ini, penulis menggunakan metode Browsing Internet, yaitu metode yang dilakukan dengan mencari referensi-referensi yang berkaitan dengan pemrograman web dengan ASP.
1.6. Sistematika Penulisan
Untuk memudahkan pembaca dalam
mempelajari dan mengetahui isi makalah ini, berikut ini akan dijabarkan
sistematika penulisan makalah ini, yaitu :
BAB I PENDAHULUAN
Dalam bab ini, penulis menguraikan
tentang latar belakang penulisan, rumusan masalah, ruang lingkup, maksud
dan tujuan, metode pengumpulan data, serta sistematika penulisan.
BAB II PEMBAHASAN
Bab ini berisi tentang gambaran umum,
manfaat memiliki situs web, hal-hal yang diperlukan untuk membuat web,
bahasa pemrograman untuk web, membuat web dengan bahasa pemrograman ASP,
serta tips dan langkah mendesain web secara simple.
BAB III PENUTUP
Dalam bab ini, penulis menguraikan tentang kesimpulan dan saran.
BAB II
PEMBAHASAN
2.1. Umum
Pemrograman adalah
proses mengimplementasikan urutan langkah untuk menyelesaikan suatu
masalah dengan menggunakan suatu bahasa pemograman.
Web atau website dapat diartikan
sebagai kumpulan halaman-halaman yang digunakan untuk mempublikasikan
informasi berupa teks, gambar dan program multimedia lainnya berupa
animasi (gambar gerak, tulisan gerak), suara, dan atau gabungan dari
semuanya itu baik yang bersifat statis maupun dinamis yang membentuk
satu rangkaian bangunan yang saling terkait antara satu halaman dengan
halaman yang lain yang sering disebut sebagai hyperlink.
Terminologi website adalah kumpulan dari
halaman-halaman situs, yang biasanya terangkum dalam sebuah domain atau
subdomain, yang tempatnya berada di dalam World Wide Web (WWW) di internet. Sebuah web page adalah dokumen yang ditulis dalam format HTML (Hyper Text Markup Language), yang hampir selalu bisa diakses melalui HTTP, yaitu protokol yang menyampaikan informasi dari server website untuk ditampilkan kepada para pemakai melalui web browser. Semua publikasi dari website-website tersebut dapat membentuk sebuah jaringan informasi yang sangat besar.
Halaman-halaman dari website akan bisa diakses melalui sebuah URL yang biasa disebut Homepage. URL ini mengatur halaman-halaman situs untuk menjadi sebuah hirarki, meskipun, hyperlink-hyperlink
yang ada di halaman tersebut mengatur para pembaca dan memberitahu
mereka sususan keseluruhan dan bagaimana arus informasi ini berjalan.
Beberapa website membutuhkan subskripsi (data masukan) agar para user bisa mengakses sebagian atau keseluruhan isi website tersebut. Contohnya, ada beberapa situs-situs bisnis, situs-situs e-mail gratis, yang membutuhkan subkripsi agar kita bisa mengakses situs tersebut.
Pada saat kita mengetikkan sesuatu alamat pada browser maka data akan dilewatkan oleh suatu protokol HTTP melewati port 80 pada server. Alamat ini adalah URL dari suatu situs yang mempunyai alamat yang unik di internet. Web browser akan
mengirimkan suatu aturan yang telah disepakati sebelumnyua, aturan ini
biasa disebut sebagai protokol, stadar protokol menggunakan TCP/IP,
proses ini dimulai dengan melakukan 3 way handshakes antara sumber dan tujuan.
Web browser, suatu aplikasi pada client yang akan menampilkan halaman websites dari internet. Web browser diinstal di sisi user (OS) menampilkan informasi ke komputer dengan interpreting bahasa pengkodean HTML, dimana homepage berisi gambar, suara, multimedia, dan resources lainnya yang dapat diakases. Files Coding pada HTML memberikan datanya ke browser apa yang akan ditampilkan ke sisi client. Isi HTML yang akan ditampilkan bukan dari browser tetapi dari web server dan browser akan meng-interpret tag HTML untuk link ke halaman berikutnya. Misalnya pada browser kita memasukan alamat http://www.deris.co.tv maka yang akan terjadi adalah permintaan client akan diteruskan ke sebuah web server
yang mempunyai alamat tertentu misalnya 202.159.31.150, agar mudah
untuk diingat maka penulisan menggunakan layanan DNS, dimana DNS untuk
merubah alamat IP tadi ke suatu kata yang mudah untuk diingat misalnya deris.co.tv.
2.2. Manfaat Memiliki Situs Web
Banyak orang yang bertanya apa manfaat memiliki situs atau website dan mengapa harus repot-repot membuat website. Berikut ini adalah sebagian manfaat yang dapat diperoleh dengan membangun dan memiliki website, di antaranya :
- Sebagai sarana menuangkan ide, pikiran, pengetahuan, pengalaman dan apa saja yang bisa dibuka oleh orang lain dengan cukup memberikan alamat web.
- Kita bisa menangkap data kontak (opt-in) agar kita bisa mengontak atau menghubungi pengunjung web kita di kemudian hari. Ini sangat bermanfaat jika kita ingin mempromosikan atau menawarkan sesuatu yang sekiranya bermanfaat bagi para subscriber kita.
- Kita bisa memasang kode iklan adsense atau banner produk afiliasi untuk mendapatkan penghasilan sampingan.
- Kita bisa membangun kredibilitas di dunia maya agar mendapatkan kepercayaan dari orang-orang yang tidak pernah kenal atau bertemu dengan kita sebelumnya.
- Kita bisa menjadikan situs kita sebagai “asisten atau karyawan” yang bekerja untuk kita secara otomatis selama 24 jam sehari tanpa kenal lelah dan tanpa perlu kita bayar.
2.3.Hal-Hal yang Diperlukan Untuk Membuat Web
Hal-hal yang diperlukan untuk membuat web yaitu :
- Editor (Notepad, Dreamweaver)
- Browser (IE, Mozilla)
- Web Server (Apache, IIS, Xitami)
- Database Server (MySQL, Oracle)
2.4. Bahasa Pemrograman Untuk Web
Dalam pembuatan web, kita tidak terlepas
dari bahasa pemrograman. Bahasa pemrograman merupakan suatu teknik
komando atau instruksi standar untuk memerintah komputer. Bahasa
pemrograman yang biasa digunakan untuk membuatt website, di antaranya HTML (HyperText Markup Language), PHP, ASP (Active Server Pages), XML (Extensible Markup Language), WML (Wireless Markup Language), PERL, CFM, Javascript, CSS (Cascading Style Sheets), MySQL, dan lain-lain.
2.5. Membuat Web Dengan Bahasa Pemrograman ASP
ASP adalah singkatan dari Active Server Pages yang merupakan salah satu bahasa pemograman web untuk menciptakan halaman web yang dinamis.
ASP merupakan salah satu produk teknologi yang disediakan oleh Microsoft.
ASP bekerja pada webserver dan merupakan server side scripting.
ASP merupakan salah satu produk teknologi yang disediakan oleh Microsoft.
ASP bekerja pada webserver dan merupakan server side scripting.
ASP diperkenalkan ke dunia pertama kali oleh Microsoft pada tanggal 16 Juli 1996, dan diberi nama kode Denali. Beta version dirilis pada bulan November 1996, dan akhirnya ASP Version 1.0 secara resmi dipasarkan ke publik pada tanggal 12 Desember 1996. Microsoft terus mengembangkan ASP.
Kita dapat menggunakan program notepad untuk menuliskan kode-kodenya dan nanti akan dieksekusi oleh browser,
namun saat ini ada banyak program untuk editor web seperti dreamweaver
yang sangat disukai penulis karena perfomanya. Agar ASP dapat dijalankan
di komputer lokal maka dibutuhkan suatu web server localhost seperti IIS (internet information server) atau PWS (Personal web server) yang ada pada CD Windows-nya.
Seperti telah disinggung di awal bahwa
pemrograman ASP akan disisipkan pada kode HTML biasa. ASP merupakan
penerjemah VBScript dan Jscript pada web server, sampai saat ini terdapat teknologi terbaru Microsoft yaitu ASP.NET yang terintegrasi dalam Microsoft.Net. Bila VBScript kita gunakan untuk dieksekusi pada server, kita menamakannya ASP dan jika dieksekusi pada klien (browser) maka kita namakan VBScript.
Contoh penulisan pertama ASP :
Tag html
…
<%
Script ASP
%>
…
Tag html
Contoh penulisan VBScript :
Tag html
…
<script)
Script VBScript
</script>
…
Tag html
Setelah kita menuliskan pada editor
buatlah ekstension dengan *.asp, dan tempatkan pada direktori yang telah
kita konfigurasi di virtual direktori pada saat instalasi web server IIS atau PWS. Untuk kasus di LAB perhatikan penomeran IP pada masing-masing meja komputer.
Contoh Percobaan dengan ASP :
<html>
<head>
<title> ASP Pertamaku</title>
</head>
<body>
<%
Dim halos
halos = “Hallo dieksekusi dari server”
Response.Write(halos)
%>
<hr>
<script language=VBScript>
Dim haloc
haloc = “Hallo dieksekusi dari client”
Document.Write(haloc)
</script>
</body>
</html>
Maka hasilnya di browser adalah :
Cobalah perhatikan source code dari tampilan 1.1. untuk melihat source dari browser klien pilih View | View Source. Maka akan terlihat seperti dibawah ini :
2.5.1. Dasar-Dasar ASP
1. Variabel
Tipe data digunakan misalnya untuk
menyimpan data dan umumnya kita menyimpan data-data sebagai variabel.
Variabel memiliki nama dan nilai. Nama variabel menentukan bagaimana
variabel itu akan dipanggil dan nilainya merupakan data yang disimpan
pada variabel tersebut.
Seperti bahasa pemrograman konvensional
lainnya, variabel dideklarasikan terlebih dahulu agar dapat dieksekusi
dan juga akan mempercepat waktu pengeksekusian program. Untuk
mendeklarasikan variabel, kita menggunakan statement Dim yaitu Dim nama_variabel, contoh :
Dim ilkom
Dim raihan
Setelah melakukan deklarasi barulah kita
mengisikan sebuah nilai pada variabel tersebut. Untuk mengisinya kita
menggunakan operator penugasan (assignment operator) seperti :
ilkom = 15
raihan = “nasyedman”
Dari variabel di atas maka variabel ilkom menyimpan nilai numerik 15 dan variabel raihan menyimpan string “nasyedman”.
Ada beberapa petunjuk pemberian nama
variabel di antaranya, harus dimulai dengan suatu karakter alfabetik,
tidak dapat mengandung titik atau karakter untuk deklarasi tipe, harus
unik dengan jangkauan yang sama (harus berupa 255 karakter atau kurang).
Contoh 1 :
<html>
<head>
<title><percobaan dengan ASP></title>
</head>
<body>
<%
Dim ilkom
ilkom= “Selamat Datang di STMIK MDP”
Response.write (mdp)
%>
<BR>
<%
ilkom = “Kampus Inderalaya”
Response.write (ilkom)
%>
</body>
</html>
- 2. String
String digunakan untuk menyimpan data
berupa teks, karakter, maupun kumpulan karakter, penulisannya diapit
dengan tanda kutip (“).
Contoh :
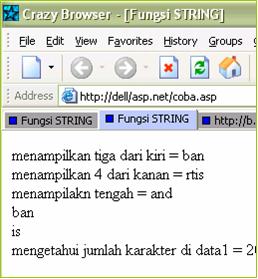
<html>
<head>
<title>Fungsi STRING </title>
</head>
<body>
<script language=”vbscript”>
data1= “bandung lautan artis”
document.write “menampilkan tiga dari kiri = “
document.write left(data1,3)
document.write “<br>”
document.write “menampilkan 4 dari kanan = “
document.write right (data1,4)
document.write “<br>”
document.write “menampilakn tengah = “
document.write mid (data1,2,3)
document.write “<br>”
document.write mid(data1,1,3)
document.write “<br>”
document.write mid(data1,19,2)
document.write “<BR>”
document.write “mengetahui jumlah karakter di data1 = “
document.write len(data1)
document.write “<br>”
</script>
</body>
</html>
Hasil :
3. Function
Pada script VBScript ada
beberapa fungsi standar yang telah ada, kita dapat memanggil fungsi
tersebut dengan mendeklarasikan terlebih dahulu.
Contoh :
<html>
<head>
<title>contoh function</title>
</head>
<body>
<%
function Hari_Esok()
Hari_ini = Date()
Hari_Esok = Hari_ini + 1
end Function
response.write (“Besok Tanggal : “& Hari_Esok ())
%>
</body>
</html>
4. Konstanta
Beberapa variabel tidak dapat diubah
nilainya selama program dieksekusi dan dapat kita jadikan sebagai
konstanta. Nilai konstanta tetap sampai program berakhir, pendefinisian
konstanta dilakukan bersama dengan pendeklarasian, yaitu :
Const nama_konstanta = nilanya_konstanta, contoh :
Const pi =3.14
Konstanta sangat berguna dalam
perhitungan-perhitungan dalam matematika dan fisika. Konstanta juga
memiliki batas definisi, jadi sebuah konstanta bisa pula memiliki batas
definisi yang lokal maupun global, cara melakukan pembatasan ini sama
dengan pada variabel, yaitu :
Public Const pi = 3.14
Private Const nama = “deris”
Contoh :
<html>
<head>
<title>konstanta</title>
</head>
<body>
<%
Const pi = 3.14
Const kata = “Nilai pi adalah = “
Response.write(“>” & kata & pi & “</h1>”)
%>
</body>
</html>
5. Operator
Operator digunakan untuk melakukan beberapa operasi terhadap data, dalam VBScript dikenal beberapa operator yaitu :
| Operator | Kegunaan |
| + | Penjumlahan |
| - | Pengurangan |
| * | Perkalian |
| / | Pembagian |
| ^ | Pemangkatan |
| \ | Pembagian integer |
| = | Membangdingkan apakah data disebelah kirinya sama dengan data disebelah kanan |
| <> | Membandingkan apakah data yang disebelah kirinya tidak sama dengan data disebelah kanan |
| > | Membandingkan apakah data disebelah kirinya lebih besar daripada data disebelah kanan |
| >= | Membandingkan apakah data disebelah kirinya lebih besar atau sama dengan data disebelah kanan |
Kondisi digunakan jika terdapat struktur
program yang harus dipilih salah satu sebelum menuju bagian berikutnya,
ini sering kita dengar pada pemrograman lainnya seperti If…then….Else
dan Select…Case
Contoh 1 :
<html>
<head>
<title>if then</title>
</head>
<body>
<%
Function halo_nama(nama)
If nama = “Deris” Then
halo_nama = “Hallo” & nama
End if
end function
Response.write(“
Panggil
Fungsi !</h1>”)
Response.write(halo_nama(“Deris”))
%>
</body>
</html>
2.5.2. Penyimpanan Informasi
Seperti yang telah disinggung sebelumnya bahwa dalam VBScript terdapat objek-objek yang dapat digunakan untuk membuat program (object built in). Objek-objek tersebut dapat digunakan untuk mengumpulkan data permintaan browser, menyimpan informasi browser, dan lain-lain. Ada beberapa object built in yang akan kita bahas dalam bagian ini, di ataranya :
1. Input Output
Pasti kita pernah mengunjungi situs
tertentu dan melihat beberapa kotak dialog seperti input nilai, inputkan
nama, dan lain-lain seperti di VB. Mekanisme ini digunakan untuk
berkomunikasi dengan pengujung dengan menggunakan MsgBox dan InputBox,
MsgBox digunakan untuk menampilkan sejumlah pesan kepada pengunjung
sedangkan Input Box digunakan untuk memperoleh masukan dari pengunjung.
Contoh 1 :
<html>
<head>
<title>Contoh Message</title>
</head>
<body>
<script language=”vbscript”>
msgbox “SELAMAT DATANG DI ASP” + CHR(13) + “THE POWER MICROSOFT”,vbcritical,”informasi”
msgbox “SAMA-SAMA”,0,”informasi”
</script>
</body>
</html>
Hasil :
Cara penulisan dalam membuat MsgBox adalah :
MsgBox(Prompt[,buttons][,title][,helpfile, contex_id]) atau bisa juga
MsgBox “[pesan]”, kode icon + kode tombol,”[judulnya]”
Keterangan :
Prompt : teks yang akan ditampilkan pada bagian body dari message
Buttons : mengatur tampilan tombol ,icon dan modilariti MsgBox
Title : judul yang akan ditampilkan pada MsgBox
Helpfile : nama dari file help yang akan dibuka bila pengguna menekan tombol F1
Context_id : identitas yang berhubungan dengan file help yang telah dispesifikasikan.
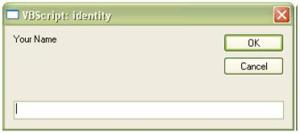
Contoh 2 :
<html>
<head>
<title>Contoh Message Input Data</title>
</head>
<body>
<script language=”vbscript”>
nama = inputbox(“Your Name”,”identity”)
address = inputbox(“Your Address”,”identity”)
msgbox “Your Name = “+ nama + chr (13) + ” Your address =” + address,vbinformation,”Informations”
</script>
</body>
</html>
Hasil :
Cara penulisan input box adalah ;
Nama variable = inputbox “[pesan]”,”[judul]”
Sebelum kita membicarakan objek pada
form, ada beberapa control HTML yang nantinya akan kita gunakan untuk
membangun aplikasi dengan ASP. Penggunaan pada tag ini dimulai dengan
<input> dan dikuti dengan tag yang akan kita masukan pada sebuah
form. Ada beberapa control form pada HTML, diantaranya adalah :
Text boxes : <input>
Text areas : <textarea>
Radio Buttons : <input> dengan type set radio
Check Boxes : <input> dengan type set checkbox
List Boxes : <select>
Submit buttons : <input> dengan type set submit
Normal buttons : <input> dengan type set button
Reset buttons : <input> dengan type set reset
Objek form digunakan untuk berkomunikasi
dengan form pada dokumen HTML. Objek ini memiliki suatu metode submit,
yang berfungsi untuk mengirimkan form, event-nya yaitu onSubmit. Ada beberapa properti dari objek form, yaitu :
| Property | Keterangan |
| Action | Halaman tujuan dari form |
| Method | Metode request dari form |
| Encoding | Encoding Form |
Form banyak memiliki elemen-elemen input,
agar para pengunjung dapat berkomunikasi dengan elemen ini kita harus
membuatkan beberapa properti-properti, metode dan event, seperti di bawah ini :
| Elemen | Property | Metode | Event |
| Button, reset, submit | Form,name,value | Click | Onclick |
| Checkbox | Form,name, checked, default checked | Click | Onclick |
| Radio | Form, name, value, checked | Click, focus | Onclick |
| Password | Form,name, value, default value | Focus, blur, select | - |
| Text,textarea | Form,name, value, default value | Focus, blur, select | Onfocus, onblurOnchange,onselect |
| Select | Name, length, option,selectedIndex | Focus, blur | Onfocus, onblurOnchange |
| Hidden | Name, value | - | - |
Contoh 1 : maha.asp
<Html>
<Head>
<Title>Daftar Mahasiswa</Title>
</Head>
<Body>
<Center>
<H1>
Daftar Mahasiswa<Br>
Diploma Komputer UNSRI<Br>Inderalaya
</Center></H1>
<hr>
<Form Method=”Get” Action=”TampilMahasiswa.Asp” Name=”FrmMahasiswa”>
<Table>
<Td>Npm</Td><Td>:</Td><TD><Input Type=”Text” Size=12></Td><TR>
<Td>Nama Mahasiswa</Td><Td>:</Td><TD><Input Type=”Text” Size=25></Td><TR>
<Td>Alamat</Td><Td>:</Td><TD><Input Type=”Text” Size=35></Td><Tr>
<Td>Hobby</Td><Td>:</Td><TD><Input Type=”Text” Size=45></Td><TR>
<Td>Dosen Favorit</Td><Td>:</Td><TD><Input Type=”Text” Size=12></Td><TR>
<Td>Kritik</Td><Td>:</Td><TD><textarea
rows=”4″ cols=”20″></textarea></TD><TR>
<TD Colspan=3 align=middle>
<Input Type=”Submit” Value=”Simpan”>
<Input Value=”Batal”></TD>
</Table>
</Form>
</Body>
</Html>
Dari latihan diatas dapat dilihat bahwa kita akan membuat tampilan dengan nama ‘maha.asp’ dan akan ditampilkan pada halaman berikutnya dengan nama ‘tampilmahasiswa.asp’. perhatikan action pada script di atas. Maka pada saat kita mengisikan pada setiap kolom di halaman maha.asp maka akan dikirimkan ke halaman tampilmahasiswa.asp dalam bentuk teks yang kita deklarasikan sesuai dengan nama kolom tersebut. Sedangkan pada script
di bagian akhir terdapat input type= ‘submit” untuk membuat tombol
dengan tampilan simpan dan namanya “Cmdsimpan”. Sedangkan tombol dengan
tampilan reset untuk menghilangkan nilai yang dimasukkan.
Contoh 2 : Tampilmahasiswa.asp
<Html>
<Head>
<Title>Daftar Mahasiswa</Title>
</Head>
<Body>
<Center>
<H1>
Daftar Mahasiswa<Br>
Diploma Komputer
</Font>
</Center></H1>
<hr>
<Table>
<Td>Npm</Td><Td>:</Td><TD>
<%=Request.QueryString(“TxtNpm”)%></Td><TR>
<Td>NamaMahasiswa</Td><Td>:</Td><TD>
<%=Request.QueryString (“TxtNama”)%></Td><TR>
<Td>Alamat</Td><Td>:</Td><TD>
<%=Request.QueryString(“TxtAlamat”)%></Td><Tr>
<Td>Hobby</Td><Td>:</Td><TD>
<%=Request.QueryString(“TxtHobby”)%></Td><TR>
<Td>Dosen Favorit</Td><Td>:</Td><TD>
<%=Request.QueryString(“TxtDosen”)%></Td><TR>
<Td>Kritik</Td><Td>:</Td><TD>
<%=Request.QueryString(“Kritik”)%></TD><TR>
</Table>
<A Href=”Maha.asp”>Kembali Ke Data Mahasiswa TI 71</A>
</Body>
</Html>
Dari script ‘tampilmahasiwa.asp’ di atas dapat kita lihat bahwa pada saat kita mengirimkan dari halaman ‘maha.asp’ dengan method = “Get”, maka pada script ‘tampilmahasiswa.asp’ kita tuliskan script <%=Request.QueryString(“vardata”)%>
Jadi yang harus diperhatikan adalah penulisan “name” pada input type halaman sebelumnya.
3. Proses Input Form
Dari contoh sebelumnya telah kita lihat beberapa contoh yang mengandung form. Jika kita perhatikan, terdapat tag seperti <FORM METHOD = “POST | GET “ ACTION = “NAMEFILE.ASP”. Proses terhadap input dilakukan dengan menggunakan objek Request.
Input form tersebut akan ditampung oleh koleksi QueryString dan koleksi
Form. Perbedaan menggunakan kedua koleksi ini tergantung pada parameter
METHOD dan FORM.
Jika kita perhatikan pada contoh 2, pada
halaman ‘tampilmahasiswa’ terdapat vardata yang digunakan untuk
menampung data yang akan diambil. Misalnya pada halaman ’maha.asp’ data yang menampung nama adalah komponen <INPUT TYPE=text> yang diberi. Maka untuk mengambilnya <%=Request.QueryString (“TxtNama”)%>
Sekarang kita masih menggunakan koleksi QueryString, namun bedanya terletak pada metode yang dikirimkan menggunakan POST bukan GET.
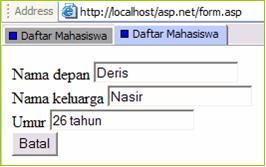
Contoh 3 : Form.asp
<Html>
<Head>
<Title>Daftar Mahasiswa</Title>
</Head>
<Body>
<Form Method=”POST” Action=”proses.asp” Name=”FrmMahasiswa”>
Nama depan <input type=”text”> <br>
Nama keluarga <input type=”text”> <br>
Umur <input type=”text”> <br>
<Input Type=”hidden” Value=”new”>
<Input Type=”submit” Value=”Batal” Name=”CmdBatal”></TD>
</Form>
</Body>
</Html>
Hasil :
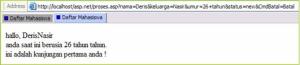
Contoh 4 : Proses.asp
<Html>
<Head>
<Title>Daftar Mahasiswa</Title>
</Head>
<Body>
hallo, <%=Request.FORM(“nama”)%>
<%=Request.FORM(“keluarga”)%><br>
anda saat ini berusia <%=Request.FORM(“umur”)%> tahun. <br>
<%
if Request.FORM(“status”) = “new” then
response.write” ini adalah kunjungan pertama anda !”
end if
%>
</body>
<html>
Hasil :
Jika kita perhatikan pada saat dijalankan di browser dengan mekanisme FORM maka yang tidak tampak atau tertulis query string yang panjang, berbeda jika kita menggunakan mekanisme GET yang akan menampilkan query string yang panjang pada address browser.
4. Verifikasi Input Form
Untuk contoh awal buatlah script di bawah ini :
Contoh 1 :
<html>
<head>
<title>contoh function</title>
</head>
<body>
<script language=”vbscript”>
function login_onsubmit
if document.login.txtlogin.value =” ” then
login_onsubmit = false
msgbox “Maaf Login Harus Diisi..”,48+1,”Konfirmasi”
else
if document.login.txtpass.value =” ” then
login_onsubmit = false
alert “Password Harus Diisi..”
else
if document.login.txtlogin.value =”Deris” then
if document.login.txtpass.value =”Stiawan” then
login_onsubmit = True
else
login_onsubmit = false
msgbox “Password Anda Salah”,vbcritical
end if
else
login_onsubmit = false
msgbox “Maaf Login Salah”,vbcritical
end if
end if
end if
end function
</script>
<Form method=”POST” Action=”Tampilan.asp”
<Table Border=1>
<tr>
<td><b>Login </td></b><td><Input Name=”txtlogin” Size=10></td>
</tr>
<br>
<tr>
<td><b>Password </td></b><td><Input Size=10></td>
</tr>
</Table>
<br>Input Type=”Submit” value=”Kirim”>
<Input Type=”Reset” Value=”Batal”>
</form>
</html>
Hasil :
2.5.3. ActiveX Data Object (ADO)
Dalam membuat suatu halaman web belum
lengkap rasanya jika kita tidak dapat berinteraksi secara dinamis dengan
web yang kita kunjungi, salah satu nilai tambah dari ASP adalah kita
dapat membuat script yang kita buat diintegrasikan dengan suatu Database, misalnya Microsoft Access, Visual Foxpro, atau Microsoft SQL Server. ActiveX Data Object
(ADO) adalah komponen yang memungkinkan aplikasi klien untuk mengakses
dan memanipulasi data pada web server. Identitas program ADO adalah
ADODB.
Seperti objek-objek lainnya, ADO juga
memiliki koleksi, properti dan metode, diantaranya adalah ADO objek
Model, Objek Command, Objek Connection, Objek Error, Objek Field, Objek
Parameter, Objek Property, Objek Recordset, Metode AddNew, Append,
metode delete, metode execute, Properti AbsolutePage, Absoluteposition,
dan lain-lain.
Untuk dapat mengakses sumber daya OLE DB,
langkah pertama yang harus dilakukan adalah memberitahukan kepada ADO
dimana diletakkan file sumber database tersebut.
Conection string yang digunakan berbeda-beda tergantung pada sumber data Database yang kita buat.
- Sumber data Microsoft Access menggunakan OLE Dbnya = Provider=Microsoft.Jet.OLEDB.4.4;Data Source= letak file.mdb
- Microsoft SQL Server = Provider = SQLOLEDB.1;Data Source = letak database server
- Oracle = Provider = MSDAORA.1;Data Source = letak database pada server
- Microsoft Indexing service = Provider=MSIDXS.1;Data Source = letak file
Contoh :
<%
Set cnn = Server.CreateObject(“ADODB.Connection”)
Cnn.open “Provider=Microsoft.Jet.OLEDB.4.0;Data
Source=C:\Documents\data.mdb
%>
Catatan : penulisan connection string harus dilakukan dalam satu baris.
Dengan menggunakan ODBC kita akan mendapatkan driver database lebih banyak, namun koneksi akan lebih ribet dibandingkan dengan cara OLE DB. Pada setiap versi Windows ODBC dapat diakses di Control Panel.
Perhatikan pada bagian atasnya terdapat beberapa tab, di antaranya :
- User DSN : jika digunakan maka user maka hanya komputer tersebut saja yang dapat mengkasesnya
- System DSN : semua komputer yang memiliki jaringan yang sama maka dapat mengakes sumber data
- File DSN : akan memberikan akses multi user terhadap sumber data, serta dapat di transfer dari satiu server ke server lainnya.
Contoh script System DSN adalah :
<%
set nama objek = Server.CreateObject(“ADODB.Connection”)
Nama objek.open “nama sumber data”
%>
Sedangkan script File DSN adalah :
<%
Set namaobjek = Server.CreateObject(“AdoDB.Connection”)
Namaobjek.open “FILTERDSN=namafile.dsn
%>
2.5.4. Koneksi Tanpa DSN
Sebenarnya ada trik yang sangat mudah agar kita tidak perlu mengkoneksikan script yang kita buat dengan database. Dengan demikian akan memudahkan pada waktu akan meng-upload
ke internet. Microsoft mengemukakan bahwa dengan menggunakan DSN maka
proses akan lebih cepat, namun belakangan ini banyak di milis-milis dari
para programmer ASP yang mengatakan bahwa bugs ‘Too Many Client Tasks’ salah satunya terjadi karena koneksi ke database menggunakan DSN dimana terjadi pada saat koneksi bersamaan banyak user. Kebanyakan sistem DSN-less disarankan untuk koneksi dengan Access.
Perbedaan utama antara Sistem DSN dengan DSN-less adalah pada penyebutan nama database secara langsung pada DSN-less beserta driver yang digunakan, sementara pada koneksi DSN, nama database telah diwakili oleh nama dari DSN yang dibuat pada menu ODBC.
Contoh script perbedaanya :
String Koneksi
StrKoneksi = “DRIVER={Microsoft Access Driver (*.mdb}; “
StrKoneksi = StrKoneksi & “DBQ=” & Server.Mappath (“namadatabase.mdb”)
String Koneksi DSN-less
<%
Set DBConnection = Server.CreateObject(“adodb.connection”)
StrKoneksi = “DRIVER={Microsoft Access Driver (*.mdb}; ”
StrKoneksi = StrKoneksi & “DBQ=” DB Connection.Open StrKoneksi
%>
2.5.5. Buku Tamu
Berikut ini kita akan membuat proyek buku tamu.
Contoh 1 :
<HTML>
<HEAD>
<TITLE> Selamat Datang </TITLE>
</HEAD>
<BODY>
<CENTER>
<font face=”Impact” size=”7″
color=”#0000FF”>Welcome in Deris Stiawan<br>Official
Sites</font><BR><CENTER>
<p align=”center”><i><font face=”Trebuchet MS” size=”4″>
Please…give me some critics or opinion about my sites <A HREF=”guest.asp”>click here</b><br>
<A HREF=”List.asp”>Click here to see another visitors</font></i></p>
<p align=”center”></p>
</BODY>
</HTML>
Hasil :
Selanjutnya kita buat script dan simpan dengan nama ‘guest.asp’
Contoh 2 :
<HTML>
<HEAD>
<TITLE> Buku Tamu </TITLE>
<SCRIPT>
<!–
Sub btnSubmit_OnClick
Dim ojbForm
Set objForm = Document.frmGuest
If objForm.txtNama.value = “” or objForm.txtEmail.value = “” Then
MsgBox “Anda belum mengisikan nama Anda” & chr(13) & “atau alamat email Anda”
Else
objForm.submit
End If
End Sub
–>
</SCRIPT>
</HEAD>
<BODY>
<CENTER>
<FONT FACE=”Impact” Size=7 COLOR=#0000FF>
Buku Tamu </FONT>
</CENTER>
<FORM NAME=”frmGuest” ACTION=”terimakasih.asp” METHOD=”post”>
<TABLE ALIGN=Center width=”380″>
<TR>
<TD>
<PRE>
Nama : <INPUT NAME=txtNama> <BR>
Email : <INPUT NAME=txtEmail> <BR>
</TD>
</TR>
<TR>
<TD>
<PRE>
Komentar:
<TEXTAREA NAME=txtarComent ROWS=9 COLS=43> </TEXTAREA>
</TD>
</TR>
<TR>
<TD>
<INPUT VALUE=Submit>
<INPUT>
</TD>
</TR>
</TABLE>
</FORM>
</BODY>
</HTML>
Hasil :
Pada saat halaman ‘guest.asp’ diisi oleh pengunjung dan teks tadi akan disimpan ke dalam sebuah database (Access) berilah nama ‘BukuTamu.mdb’. Kita membuat tabel dahulu dalam database access. Adapun struktur tabelnya adalah :
| Field | Tipe Data | Keterangan |
| Indeks | Autonumber | Kunci primer |
| Tanggal | Date time | - |
| Nama | Text | Panjang 30 |
| Text | 30 | |
| Komentar | Memo | - |
Buatlah halaman untuk memperlihatkan pengunjung yang pernah mengisi buku tamu kita dan simpan dengan nama ‘terimakasih.asp’.
Contoh 3 :
<% Option Explicit %>
<HTML>
<HEAD>
<TITLE> Buku Tamu </TITLE>
</HEAD>
<BODY>
<!–#Include File=”adovbs.inc”–>
<CENTER>
<FONT FACE=Impact SIZE=7 COLOR=#0000FF>
GuestBook List</FONT><FONT FACE=Verdana SIZE=5 COLOR=#f7efde><HR>
</FONT> </CENTER>
<%
Dim objConn
Dim ObjRset
Dim filePath
Dim strSQL
Dim tombol
Dim hlm
Dim i
‘—Mapping file BukuTamu.mdb—
filePath = Server.MapPath(“BukuTamu.mdb”)
‘—Definisi pernyataan SQL—
strSQL = “SELECT * FROM Guest”
‘—Membuka koneksi—
Set objConn = Server.CreateObject(“ADODB.Connection”)
objConn.Open “Provider=Microsoft.Jet.OLEDB.4.0;Data Source=” & filePath
‘—Definisi Recordset—
Set objRset = Server.CreateObject(“ADODB.Recordset”)
‘—Menentukan halaman aktif—
tombol = Request.Form(“tombol”)
If Request.Form(“hlm”) = “” Then
hlm = 1
Else
hlm = Request.Form(“hlm”)
End If
‘—Menampilkan 5 record per halaman—
objRset.Open strSQL, objConn, adOpenStatic
objRset.PageSize = 5
‘—Mengatur halaman—
If tombol = “Prev 5″ or tombol = “Next 5″ Then
Select Case tombol
Case “Prev 5″
If hlm > 1 Then
hlm = hlm – 1
Else
hlm = 1
End If
Case “Next 5″
If objRset.AbsolutePage < objRset.PageCount Then
hlm = hlm + 1
Else
hlm = objRset.PageCount
End If
Case Else
hlm = 1
End Select
End If
objRset.AbsolutePage = hlm
%>
<!–Menampilkan data dengan tabel–>
<TABLE BORDER=1>
<!–Membuat judul tabel–>
<TR>
<TD WIDTH=20% BGCOLOR=#80f6ac> Tanggal </TD>
<TD WIDTH=20% BGCOLOR=#80f6ac> Nama </TD>
<TD WIDTH=20% BGCOLOR=#80f6ac> Email </TD>
<TD WIDTH=40% BGCOLOR=#80f6ac> Komentar </TD>
</TR>
<!–Menampilkan data–>
<% For i = 1 to objRset.PageSize %>
<TR>
<TD WIDTH=20% BGCOLOR=#f7efde> <%=objRset(“Tanggal”)%> </TD>
<TD WIDTH=20% BGCOLOR=#f7efde> <%=objRset(“Nama”)%> </TD>
<TD WIDTH=20% BGCOLOR=#f7efde> <%=objRset(“Email”)%> </TD>
<TD WIDTH=40% BGCOLOR=#f7efde> <%=objRset(“Komentar”)%> </TD>
</TR>
<!–Memanggil record berikutnya–>
<%
objRset.MoveNext
If objRset.EOF Then
Exit For
End If
Next
%>
</TABLE>
<!–Membuat tombol pengatur halaman–>
<FORM ACTION=list.asp METHOD=”POST”>
<INPUT TYPE=”Hidden” Value=”<%= hlm %>”>
<% If hlm > 1 Then %>
<INPUT TYPE=”Submit” Value=”Prev 5″>
<% End If %>
<% If hlm < objRset.PageCount Then %>
<INPUT TYPE=”Submit” Value=”Next 5″>
<% End If %>
</FORM>
<CENTER>
<FONT FACE=Technical SIZE=4 COLOR=#f7efde>
<A HREF=”default.asp”><Click here to Menu</font>
</BODY>
</HTML>
Hasil :
Script kali ini kita akan menggunakan database untuk menyimpan datanya, buatlah database terlebih dahulu dengan menggunakan Access, nama database-nya adalah ‘data.mdb’
dan tabel nya diberi nama ‘Guest’. Langkah pertama buatlah latihan di
bawah ini dengan menggunakan FrontPage 2003, simpan dengan nama ‘password.asp’.
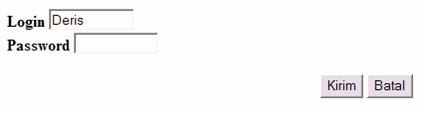
Contoh 1 : Password.asp
<html>
<head>
<title>contoh function</title>
</head>
<body>
<script language=”vbscript”>
function login_onsubmit
if document.login.txtlogin.value =” ” then
login_onsubmit = false
msgbox “Maaf Login Harus Diisi..”,48+1,”Konfirmasi”
else
if document.login.txtpass.value =” ” then
login_onsubmit = false
alert “Password Harus Diisi..”
else
if document.login.txtlogin.value =”Deris” then
if document.login.txtpass.value =”Stiawan” then
login_onsubmit = True
else
login_onsubmit = false
msgbox “Password Anda Salah”,vbcritical
end if
else
login_onsubmit = false
msgbox “Maaf Login Salah”,vbcritical
end if
end if
end if
end function
</script>
<Form method=”POST” Action=”Tampilan.asp”
<Table Border=1>
<tr>
<td><b>Login </td></b><td><Input Name=”txtlogin” Size=10></td>
</tr>
<br>
<tr>
<td><b>Password </td></b><td><Input Name=”txtpass” Size=10></td>
</tr>
</Table>
<P align=”center”><Input value=”Kirim”>
<Input Type=”Reset” Value=”Batal”>
</form>
</html>
Hasil :
Pada saat pengujung mengisi Login dan Password dengan benar maka akan diteruskan ke halaman ‘Tampilan.asp’. Adapun script-nya dapat dilihat di bawah ini, namun apabila pengunjung salah memasukan password atau login maka akan keluar kota messagebox. Pada ‘tampilan.asp’ akan terlihat isian pada kolom Login dan Password pengunjung.
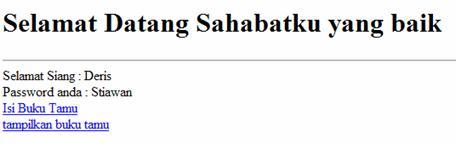
Contoh 2 : Tampilan.asp
<html>
<head>
<title>contoh function</title>
</head>
<body>
<h1> Selamat Datang Sahabatku yang baik </H1>
<hr>
Selamat Siang : <%=Request.form(“Txtlogin”)%>>
Password anda : <%=Request.form(“Txtpass”)%>>
<A Href=Biodata.asp> Isi Buku Tamu</A><BR>
<A Href=bukutamu.asp>tampilkan buku tamu</A><BR>
</body>
</html>
Hasil :
Dari halaman ‘tampilan.asp’
pengunjung dapat memilih Isi buku tamu atau melihat isi buku tamu. Maka
jika pengunjung memilih untuk mengisi buku tamu maka kita harus membuat
script yang akan menampung beberapa pertanyaan dasar.
Contoh 3 : Biodata.asp
<html>
<head>
<title>contoh function</title>
</head>
<body>
<B><CENTER> BIODATA PENGUNJUNG<br> OFFICIAL SITES
<HR>
</HR>
</CENTER>
</B>
<Form Action=”Proses1.asp” method=POST>
<Table border=0>
<td> Nama Anda</td><td>:</td><td><input
size=30 maxlength=30></td><tr>
<td>Alamat Anda</td><td>:</td><td><input Name=txtalamat
size=15 maxlength=15><td><tr>
<td>Kota/propinsi</td><td>:</td><td><input Type=text
size=15 maxlength=15><input
size=15 maxlength=15></td><tr>
<td>No.Telp/ HP </td><td>:</td><td><input
size=15 maxlength=30></td><tr>
<td Colspan=3 align=center><Input value=”proses”>
<input value=”batal”></td>
</table>
<script language=”vbscript”>
function frmisi_onsubmit
frmIsi_onsubmit=true
end function
</script>
<a href=proses1.asp>kembali</a>
</body>
</html>
Hasil :
Pada saat pengunjung mengisi form pada ‘biodata.asp’,
maka isian tersebut akan diproses pada ‘proses1.asp’. halaman ini hanya
sebagai konfirmasi untuk menegaskan bahwa form telah diisi.
Contoh 4 : Proses1.asp
<%
Dim DB
set db = server.createobject(“ADODB.Connection”)
DB.open(“Provider=Microsoft.jet.OLEDB.4.0;Data Source=”&Server.mappath(“Data.mdb”))
Satu baris
dim rs
set rs = server.createobject (“ADODB.Recordset”)
RS.Open “tbldata”, DB,adOpenkeyset,3
rs.addnew
rs(“Nama”)=request.form(“txtname”)
rs(“Alamat”)=request.form(“txtalamat”)
rs(“kota”)=request.form(“txtkota”)
rs(“Propinsi”)=request.form(“txtPropinsi”)
rs(“Telpon”)=request.form(“txttelpon”)
rs.update
response.write “<b><center><u>”
response.write “Terima Kasih,”
response.write “</B></CENTER></U>”
response.write “<HR>”
response.write “<BR>”
response.write “Data-data Anda Sudah Disimpan”
response.write “<BR>”
%>
<B><a href=bukutamu.asp>Tabel Konfirmasi</a></b>
Pada saat pengunjung telah mengisi form buku tamu, semua data akan tersimpan pada database Access di ‘data.mdb’. jika pengunjung ingin melihat semua data yang telah diisi oleh pengunjung lain, maka kita harus membuat suatu script ‘bukutamu.asp’.
Contoh 5 : bukutamu.asp
<html>
<head>
<title> ISI BUKU TAMU PENGUNJUNG</title>
</head>
<body>
<b><a href=”password.asp”>Kembali</a></b><br>
<b><center><H1>Sahabat-Sahabatku Yang Baik <br><H1>
<br><br>
</b>
<%
Dim DB
set db = server.createobject(“ADODB.Connection”)
DB.open(“Provider=Microsoft.jet.OLEDB.4.0;Data Source=”&Server.mappath(“data.mdb”))
Satu baris
dim rs
set rs = server.createobject(“ADODB.Recordset”)
RS.Open “select * From tbldata”,DB
If rs.EOF and RS.BOF then
Response.write “Maaf Database kosong”
else
response.write “<table border>”
response.write “<tr>”
response.write “<td><b>”
response.write “Nama Sahabat”
response.write “</B></td>”
response.write “<td><b>”
response.write “Alamat”
response.write “</B></td>”
response.write “<td><b>”
response.write “Kota”
response.write “</B></td>”
response.write “<td><b>”
response.write “Propinsi”
response.write “</B></td>”
response.write “<td><b>”
response.write “Telpon”
response.write “</B></td>”
response.write “<HR>”
response.write “</TR>”
rs.movefirst
while not rs.eof
response.write “<tr>”
response.write “<td>”
response.write rs.fields(“Nama”)
response.write “</TD>”
response.write “<td>”
response.write rs.fields(“Alamat”)
response.write “</TD>”
response.write “<td>”
response.write rs.fields(“Kota”)
response.write “</TD>”
response.write “<td>”
response.write rs.fields(“Propinsi”)
response.write “</TD>”
response.write “<td>”
response.write rs.fields(“Telpon”)
response.write “</TD>”
response.write “</Tr>”
rs.movenext
wend
end if
response.write “</table>”
%>
</body>
Hasil :
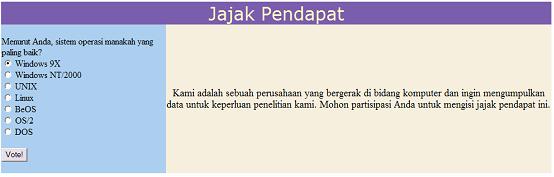
2.5.6. Polling Pendapat Sederhana
Program jajak pendapat umumnya digunakan
untuk melihat dan mencari data tentang sesuatu dalam suatu populasi,
misalnya meminta para pengunjung untuk memilih Sistem Operasi apa yang
sering mereka gunakan tanpa menggunakan koneksi dengan DSN.
Contoh 1 :
<HTML>
<HEAD>
<TITLE> Jajak Pendapat </TITLE>
</HEAD>
<BODY>
<%
Session(“sesTanda”) = ””
%>
<TABLE BORDER=0 WIDTH=100% CELLSPACING=0>
<TR>
<TD COLSPAN=2 BGCOLOR=#7e5fad WIDTH=100%
ALIGN=Center>
<FONT FACE=Verdana SIZE=6 COLOR=#f2facs2>
Jajak Pendapat </FONT>
</TD>
</TR>
<TR>
<TD WIDTH=30% BGCOLOR=#abcdef>
<FORM NAME=frmPoll ACTION=Result.asp METHOD=pots>
<INPUT TYPE=hidden VALUE=””>
<BR>
Menurut Anda, sistem operasi manakah yang paling baik? <BR>
<INPUT TYPE =Radio VALUE=”A”> Windows 9X <BR>
<INPUT TYPBR>
<INPUT TYPE=Radio VALUE=”B”> Windows NT/2000 <BR>
<INPUT TYPE=Radio VALUE=”C”> UNIX <BR>
<INPUT TYPE=Radio VALUE=”D”> Linux <BR>
<INPUT TYPE=Radio VALUE=”E”> BeOS <BR>
<INPUT TYPE=Radio VALUE=”F”> OS/2 <BR>
<INPUT TYPE=Radio VALUE=”G”> DOS <BR>
<INPUT TYPE=Submit VALUE=Vote!>
</FORM>
</TD>
<TD WIDTH=80% BGCOLOR=#f7efde ALIGN=Center>
<FONT FACE=Technical SIZE=4>
Kami adalah sebuah perusahaan yang
bergerak di bidang komputer dan ingin mengumpulkan data untuk ke perluan
penelitian kami. Mohon partisipasi Anda untuk mengisi jajak pendapat
ini.
</FONT>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Hasil :
2.6. Tips dan Langkah Mendesain Web Secara Simpel
Situs web adalah tempat dimana bisnis kita berada. Hal itu seperti headquarter atau kantor pusat dari suatu perusahaan offline.
Oleh karena itu, hal mendasar mengenai desain yang baik untuk
memastikan lokasi situs kita sesuai sasaran untuk mendapatkan jumlah
pengunjung yang maksimal dan kemungkinan akan lebih banyak menjual
kepada orang yang mengunjungi.
Jika kita tidak puas dengan apa yang kita buat dan merasa ingin lebih baik, maka kita perlu mengetahui bagaimana web designer membangun suatu website, terlepas kita mempunyai bakat seni atau tidak. Berikut adalah beberapa tips untuk membangun website :
1. Unik
Dalam membuat karya, seorang designer mempunyai kesadaran untuk tidak meniru karya orang lain, tetapi menggunakan keunikannya sendiri.
2. Komposisi
Seorang web designer selalu memperhatikan komposisi warna yang akan digunakan dalam website yang dibuatnya. Dalam membangun website suatu perusahaan, web designer
selalu menyesuaikan warna yang digunakan dengan Corporate Color
perusahaan tersebut. Sebagai contoh: Telkom Corporate Color-nya adalah
biru, Coca-Cola : merah dan putih, Standard-Chartered : hijau dan biru,
dan sebagainya. Untuk kemudian warna-warna tadi digunakan sebagai warna
dominan atau sebagai elemen pendukung (garis, background, button, dsb).
3. Simple
Web designer banyak yang menggunakan prinsip “Keep it Simple”, hal ini ditujukan agar tampilan website tersebut terlihat rapi, bersih dan juga informatif.
4. Semiotik
Semiotika adalah ilmu yang mempelajari tentang tanda-tanda. Dalam hal ini diharapkan dengan melihat tanda atau gambar, user atau audience dapat dengan mudah dan cepat mengerti. Contoh, jangan membuat gambar atau image yang berkesan tombol, padahal itu bukan tombol atau link.
5. Ergonomis
Web designer selalu memperhatikan aspek ergonomi. Ergonomi disini adalah dalam hal kenyamanan user dalam membaca dan kecepatan user dalam menelusuri website tersebut. Web designer memilih ukuran fonts yang tepat sehingga mudah dibaca. Web designer menempatkan link sedemikian rupa sehingga mudah dan cepat untuk diakses dan lebih penting lagi adalah informatif.
6. Fokus
Tentukan hirarki prioritas dari pesan
yang akan disampaikan, misalnya: Judul harus besar, tetapi jangan
bertentangan dengan subjudul yang berukuran hampir sama. Hal ini akan
membingungkan user untuk menentukan pesan mana yang harus lebih dahulu dibaca atau dilihat.
7. Konsisten
Tentukan font apa yang akan digunakan sebagai Body-text, Judul, Sub Judul dan sebagainya sehingga website tersebut akan terlihat disiplin dan rapi. Sesuaikan jenis huruf yang digunakan dengan misi dan visi website tersebut, misalnya: hindari menggunakan font Comic dalam membangun website suatu perusahaan resmi.
8. Kurangi banyaknya gambar di situs web karena banyaknya gambar
membuat web kita sangat lambat dan seringkali banyaknya gambar yang di
tampilkan sangat tidak diperlukan. Jika kita berpikir setiap gambar
adalah penting di website, pastikan kita mengoptimalkan gambar
tersebut menggunakan program untuk mengedit gambar sehingga file gambar
itu berukuran minimum.9. Membuat paragraf yang tesknya tidak terlalu panjang. Jika suatu paragraf panjang, kita perlu membagi menjadi dua paragraf sehingga tulisan tidak akan menjadi terlalu besar. Hal ini penting karena suatu blok dari tulisan yang terlalu besar akan menghalangi pengunjung-pengunjung dari membaca tulisan kita.
Demikian beberapa aspek dan prinsip yang digunakan web designer dalam membuat website, selebihnya merupakan ekspresi dari pembuat website itu sendiri yang terwujud dalam penggayaan penyusunan website.
BAB III
PENUTUP
3.1. Kesimpulan
Perkembangan jumlah website semakin memberikan peluang kerja bagi para programmer web. Namun demikian, banyak hal yang perlu disiapkan oleh seorang programmer web agar web yang dibangun dapat memenuhi standar. Banyak celah yang akan muncul, sehingga pemrogram web harus lebih cermat.
Sifat website ada dua yaitu statis dan
dinamis. Keduanya dapat dibedakan pada tampilannya. Jika suatu isi
halaman web yang hanya berhubungan dengan halaman web yang lain maka web
tersebut sifatnya statis karena user hanya bisa melihat isi dokumen
pada halaman web dan jika diklik maka dokumen akan berpindah ke halaman
web selanjutnya. Interaksi user dengan browser hanya
sebatas melihat informasi, tetapi tidak bisa mengolah informasi yang
dihasilkan. Web statis biasanya hanya merupakan HTML yang diketik
melalui teks editor yang disimpan dalam bentuk .html atau .htm.
Sedangkan web yang dinamis memungkinkan kita untuk berinteraksi dengan
menggunakan form sehingga kita bisa mengolah informasi yang ditampilkan.
ASP adalah salah satu bahasa pemrograman web untuk melengkapi script HTML agar suatu web bersifat dinamis sehingga tercipta interaksi dengan user.
Saran
Untuk membuat website ada beberapa hal yang perlu diperhatikan, di antranya :
- Sebaiknya kita mempunyai arah dan tujuan yang jelas dalam mendesain website kita agar pengunjung mengetahui dengan jelas navigasinya sehingga tidak kebingungan ketika mengunjungi situs web kita.
- Hindari dengan penulisan script di situs web, kecuali jika itu adalah diperlukan. Penggunaan script berat akan melambatkan waktu loading dari situs dan script yang tidak support untuk semua browser, maka beberapa pengunjung akan kehilangan informasi penting karena hal tersebut.
- Dalam mempelajari ASP sebaikinya mengetahui tag-tag HTML dahulu agar dapat mengikuti pelajaran ini dengan baik.